Tutorial
Create Blog Posts Section On WordPress Page
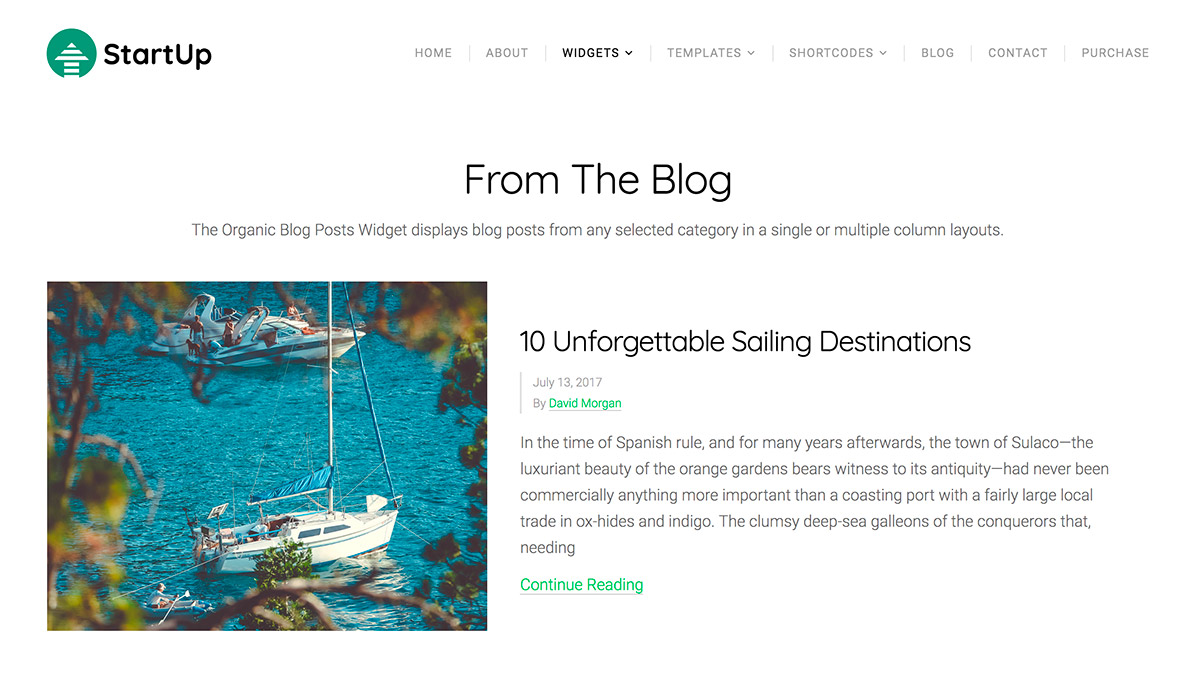
The Organic Blog Posts Widget displays a section your most recent blog posts from a selected category on the page of your choice.

After installing and activating the free Organic Builder Widgets plugin follow these instructions:
- Apply Organic Custom page template to selected page.
- Update or Publish the page.
- Click the Customize Page button.
- Click the + Add A Widget button.
- Select the Organic Blog Posts widget.
- Fill out desired fields (title & subtitle, post category, max number of posts, column number).
- You may also choose a background color or image for this section.

Can the widget include a link to the main blog page? So readers can find other blog articles aside from the ones just included in this widget.
Hi John, I’m afraid there isn’t a way to do this at the moment, however the developers are working on some upgrades to the Organic Custom Widgets plugin that will add some new capabilities, and I have submitted this request. You may see this option available soon. Thanks!
This is exactly what I needed and so easy to use! Thank you!
Question: The post excerpts in this widget are displaying the internal WordPress “last edited” date rather than the post publication date that shows up in the full blog post. Is there a way to change this to show the publication date instead? It’s a bit confusing. If not, I will try to hide the meta data with CSS for these excerpts.
My images are getting cropped. Is the widget supposed to just use the center of the featured image?
Thanks for the brief guide. Is there a way to make sections of a post private?
Hi ! I’m using it for a short while now, just trying. Nice but very limited as far as basic blog’s features are concerned : it doesn’t display the post’s tags for instance. And also it doesn’t display properly the ‘share’ icons from Jetpack (the simple ones, logo + text), an empty square is there, the symbols (f for facebook, t for…) aren’t displaying.
This is exactly what I needed and so easy to use! Thank you!
One the best part of my blog thanks
Thank you so much, sir for sharing such an Amazing knowledge