WordPress is evolving software. As the platform changes, themes should evolve as well. Unfortunately, not all of them do. So, knowing how to pick a theme that works well with the latest version of WordPress can be a daunting task. Particularly, if you don’t know what to look for.
Building a WordPress website is easy — if you pick the right theme. However, choosing the wrong theme can be a frustrating experience. There is an ocean of WordPress themes available. Knowing how to pick the right theme requires educating yourself before diving in.
To aid in your search, we have compiled a list of guidelines to help you pick the right WordPress theme for 2019.
WordPress 5 Compatibility

Obviously, the theme you pick should be compatible with the latest version of WordPress. But how do you know if it’s compatible?
WordPress has been around for over 15 years. There have been a lot changes to the platform and theme development over that time.
Fortunately, WordPress is designed for backwards compatibility. So, most modern themes will be compatible with WordPress 5. However, if the theme you are using or considering is significantly outdated, you may encounter problems.
As WordPress evolves, some functions are replaced, or become irrelevant over time. In WordPress development, these old functions are referred to as “deprecated” code. Meaning, they’re on the way out, and using that old code is no longer recommended or supported. So, if you have not updated your theme in several years, it’s very possible it’s harboring some deprecated code.
Additionally, WordPress 5 now requires PHP 7.2+ for hosting the platform. While this new minimum requirement is more likely to effect your hosting environment, it can also effect themes and plugins. If your theme was developed using old PHP methods, it could trigger a fatal error.
The point is, some themes evolve with WordPress — some don’t. We recommend picking a theme that evolves.
Take the following steps to check if a theme is compatible with the latest version of WordPress:
- Check the theme sales page to see if it states that the theme is compatible with WordPress version 5.
- Most maintained themes have a changelog, or record of updates. Check the changelog to see that it’s continually updated. A maintained theme is usually a compatible theme.
- Ask the theme developer. If they don’t respond, it’s likely the theme was abandoned. In which case, we recommend picking a different theme.
Check Your Existing Theme
So, how do you know if your current theme is using old, outdated, or deprecated code?

Fortunately, checking for errors and deprecated code is easy using the Theme Check plugin. Install and activate the plugin, and navigate to Appearance > Theme Check to begin your analysis.
Theme Check will likely produce several warnings and recommendations when scanning a theme. However, it’s the “REQUIRED” results that should be of concern. If your theme fails the check miserably, it’s time to consider picking a different theme.
Keep Your Theme Updated
In addition to using Theme Check, check for any updates your theme may have received. Many theme developers like ourselves update their products often. However, if you have not activated a theme license or checked back for updates, you may not have been notified of the latest version.
A good theme should contain a changelog, or record of the changes that have taken place over the course of version updates. We provide a link to the changelog on each of our theme pages. Comparing your active theme version to the latest release in a changelog is a great way to make sure you are using the most current version of your theme.
Keeping your theme updated could make the difference between WordPress 5 compatibility or not. If your theme has not received an update in several years, it’s possible development was abandoned. In which case, we would recommend picking a new theme.
Gutenberg Optimization
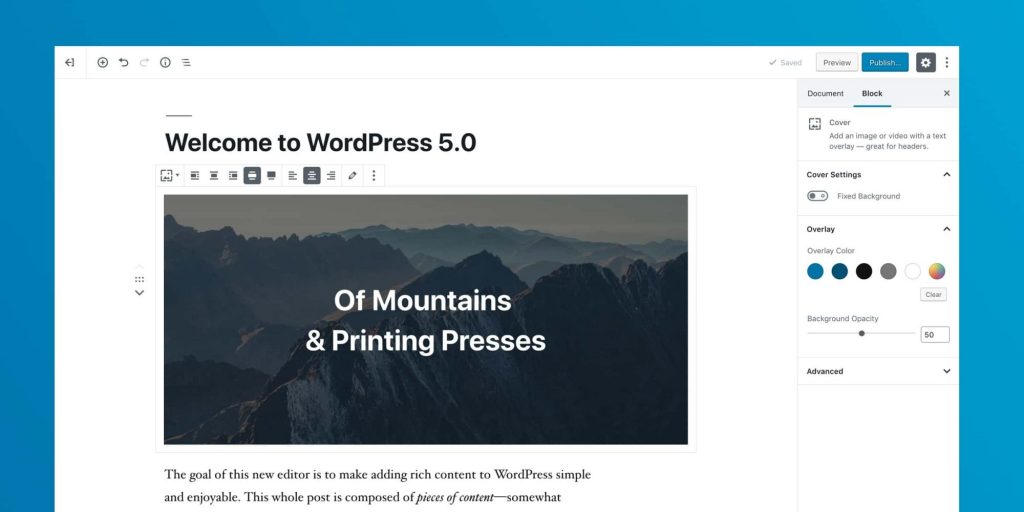
WordPress 5 introduces the “Gutenberg” block-based content editor. The new editor is a significant change in the way content is added within WordPress. Now, content is added in the form of blocks. Each “block” of content can be moved and manipulated into the position and appearance you desire — directly within the editor.
Most maintained themes will be compatible with WordPress 5. However, not all compatible themes are optimized for the new editor. Gutenberg optimization requires some additional theme functions and styles. In particular, an optimized theme should support the following features:
- Support For Wide Blocks
- Styles For Block Elements
- Block Editor Styles
- Conditional Sidebars
We have covered these features in more detail within our Ultimate Guide To Optimizing Your WordPress Theme For Gutenberg.
A Gutenberg optimized theme is not a necessity. However, optimization for Gutenberg will provide a more seamless experience between the page editor and the content on the front-end of your website. So, it should be a consideration when picking a new WordPress theme.
Customizer Options
It’s shocking how many themes still use custom options panels. This practice is so 2011, and highly discouraged by the WordPress Foundation.
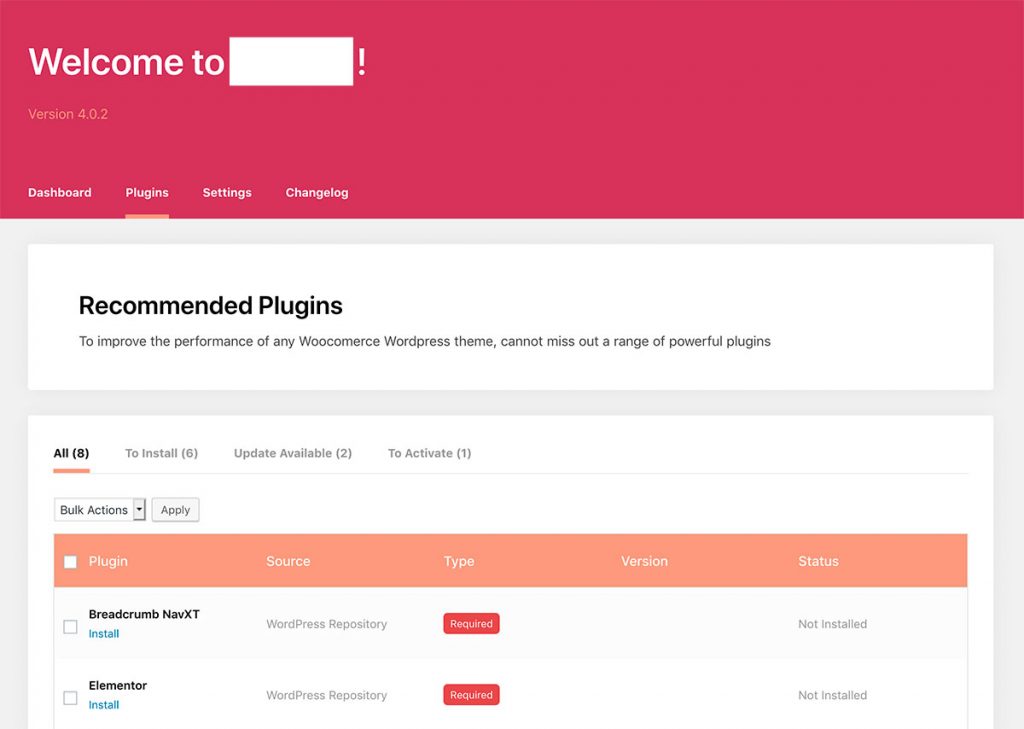
So, what does a custom options panel look like? For starters, usually nothing like the rest of WordPress. It might look something like this… keep in mind, this is bad:

You may be asking, “Why are custom options panels so bad?”
Well, the WordPress Foundation and Automattic strive to create standards for theme development. Standards are a set of development guidelines that are designed to create order and consistency among products. Otherwise, it’s chaos!
Standards exist in many industries. However, because of its open source nature, enforcing standards in WordPress is difficult. Since anybody “can” release a WordPress theme, it doesn’t mean they’re obligated to follow the standards. Additionally, most theme marketplaces do not require their authors to strictly adhere to the standards. As a result, many themes have custom options scattered all over the WordPress admin. This is terribly confusing for new WordPress users. Whenever a new theme is activated, there is no telling where the options will be, how they will look, what they will do, or what plugins will be required.
WordPress introduced the Theme Customization API way back in version 3.4 to resolve this issue. It provides a framework for adding and changing options within the WordPress Customizer. Additionally, any official review process for the WordPress.org theme directory and WordPress.com marketplace require the options within the Customizer.
So, there is no excuse for having an options panel outside of the Customizer. In fact, it’s an indication of poor development, and may just be the tip of the iceberg. Whether or not theme options are located within the Customizer is a good litmus test for gauging the quality of a theme.

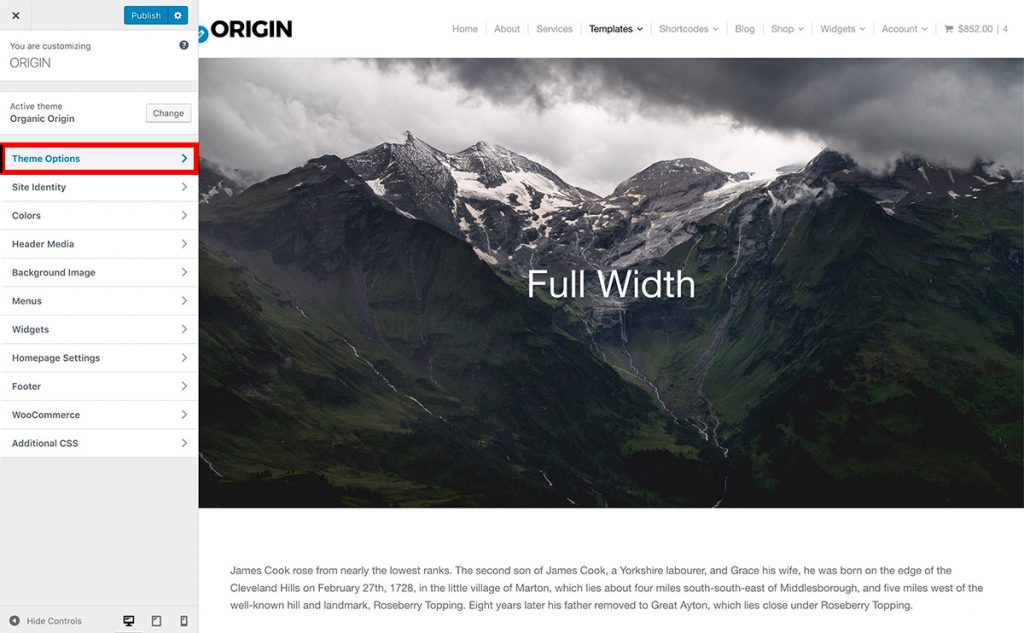
Theme options within the Customizer provide the ability to view changes as you make them. It’s the only way options should be implemented into a WordPress theme. As a result, we highly recommend choosing a theme with Customizer options.
Simple Setup Process
A good theme is simple to setup. You shouldn’t need to wade through ocean’s of documentation to get started with any theme.

Organic Themes adheres to the belief, “Less is more.” We often say that our products are created with no added hormones. Of course, it’s a bit tongue-in-cheek. You can’t really add hormones to a digital product. However, there are forms of digital hormones. We define those as excessive scripts, overwhelming options, heavy plugin requirements, and anything that is a significant departure from the experience of WordPress itself.
In terms of theme development, tons of options, features, scripts, and excessive code do not make a better theme. In fact, it’s a recipe for a bad theme. A good WordPress theme should be lean and refined. The less options a theme has, the easier it will be to use and setup.
As a rule of thumb, WordPress themes control the appearance of your website, while plugins are meant to enhance the functionality. So, even if you intend on creating a WordPress powered, paid membership, community based website — your theme should still be relatively simple to setup. All that extra functionality should be added using plugins and external services.
The following list will help you identify a theme that should be simple to setup:
- Minimal Options And Features
- Theme Options Within The WordPress Customizer
- Demo Content Available or One-Click Import
- Little To No Required Plugins (Some Recommended Plugins Are Fine)
- Clear And Concise Documentation
- Theme .ZIP File Should Be No Larger Than 10MB
Building a website is hard enough. So, pick a simple theme. Don’t set the bar too high, and don’t burden yourself with choosing a theme that tries to be everything to everyone. Otherwise, you’ll be overwhelmed.
Responsive And Mobile Optimized
A responsive theme is developed on a flexible grid that scales to the size of the browser and/or device that you are using. Meaning, the display of the site molds to accommodate your screen. As a result, a responsive website is easily navigated and legible on any screen at any size.
Responsive websites are important for retaining visitors. Additionally, Google ranks websites based on mobile optimization. So, if your website buttons are too close together, or the text is too small on a mobile device, it will negatively impact your SEO (Search Engine Optimization).
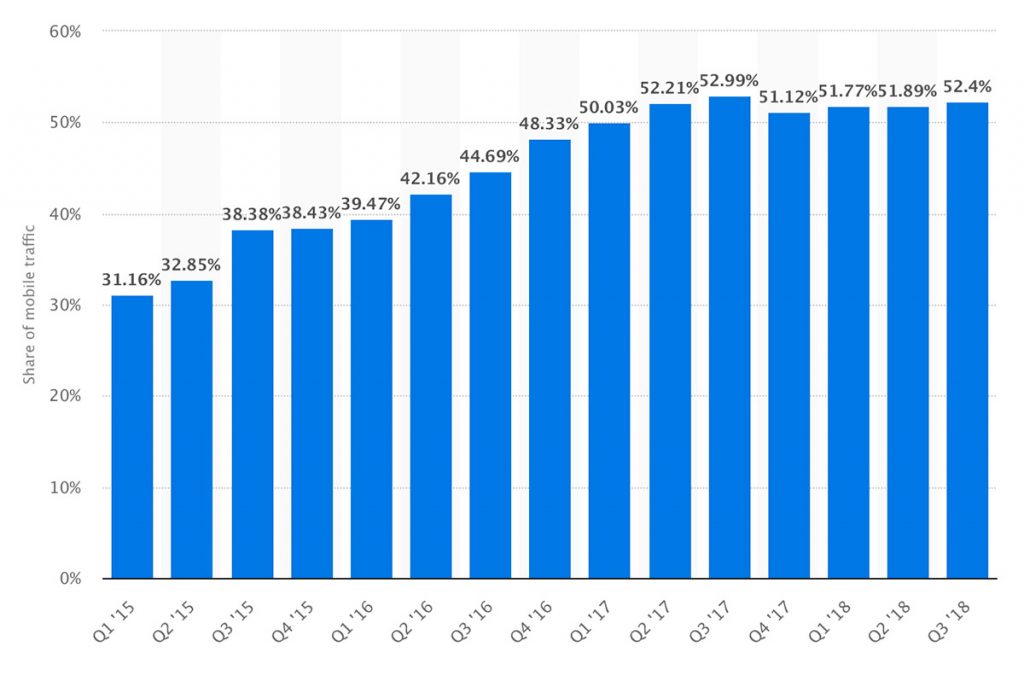
These days, over 50% of websites are viewed using mobile devices. So, it’s equally important for your site to be optimized for mobile devices and desktops.

So, how do you know if a theme is responsive? Fortunately, it’s easy to test any theme as long as there is a demo available. On a desktop, simply increase and decrease the size of the browser window while viewing the demo. If the site changes in size and structure as the browser window is scaled, the theme is responsive. Or, you can simply view the theme demo on your mobile device. If the site is scaled to your device, and it’s easy to read and navigate — the theme is responsive.
There are several responsive frameworks available, such as Bootstrap or Foundation. They are a great starting point for web and theme developers. Many themes are developed on top of these frameworks.
In the case of Organic Themes, we developed our own lightweight responsive framework. Then, we incorporated it into our WordPress starter theme, Origin. We did this for a number of reasons, but primarily because we feel it’s important to have a deep understanding of every line of code in our products.
These days, a responsive, mobile optimized theme is a necessity. So, make sure the theme you are considering is responsive before moving forward.
Customizable

Any quality theme should be customizable. Meaning, the theme should include the ability to change background and link colors, support for featured images, custom logos, header videos, and a few more options. Anything beyond those features may be treading into the realm of builder plugins.
We should clarify that a customizable theme does not mean that it will bend to your every whim. In fact, you should pick a theme primarily for its design and layout — without the intention of modifying it significantly. However, in the event you want to make minor modifications to that design, it should be relatively simple to achieve within the WordPress Customizer.
As previously stressed, you should pick a theme with the options located in the Customizer. The Customizer was developed specifically for changing the appearance of your theme. Within the Customizer, the following is list of options should be available.
Custom Logo

WordPress added theme support for Custom Logos with the release of version 4.5. The option to add or change a logo should be available within the “Site Identity” panel of the Customizer.
Header Image and Video
WordPress has provided the option to add Header Images since the beginning of the platform. However, support for Header Videos wasn’t available until recently, with the release of WordPress 4.7. Modern themes should support the ability to add a Header Video within the “Header Media” panel of the Customizer.
Background Options
Every WordPress theme should include options for changing the background color and images within the Customizer. Any theme without background support should be burned and buried.
Custom Colors

A customizable theme should allow the user to change colors for background elements, links, and buttons. Ideally, you should be able to view those color changes in real-time within the Customizer.
Custom Menus
WordPress introduced theme support for Custom Menus with version 3.0. Any theme worth considering should support Custom Menus for managing your main website navigation links.
Custom Fonts
Some themes include font options. However, it’s not a necessity for choosing a theme, and font management may fall more in the realm of plugin territory. A good WordPress theme should at least be compatible with popular font plugins like Easy Google Fonts.
Footer Options
If the theme you’re considering purchasing has a footer, it should include options to customize the footer widgets and copyright information. Most free themes do not include the option change the footer credits. They are free after all, and the developer is entitled to receive credit for their work.
Beyond the mentioned customization options, any further changes to the appearance of your theme falls into the realm of page builders. Or, as Gutenberg evolves, within the realm of custom blocks.
No Monster Themes
There is a common type of WordPress theme you will almost certainly encounter during your search to find the right theme — the one-size-fits-all multi-purpose theme. We refer to them as “Monster Themes”, and you’ll see them all over Theme Forest — a source we don’t recommend. Such products advertise extreme amounts of functionality, most of which is heavily reliant on a plethora of plugins and page builders.
Monster Themes have their place. They can be useful for some web designers. However, we don’t recommend them. Particularly, if you’re just getting started with WordPress. We’ll explain why.
All that functionality may look appealing to the untrained eye. You may think, “Well, I’d rather have too much than too little.” That makes sense for an All-You-Can-Eat Buffet. However, it doesn’t apply to WordPress themes. All that extra functionality is added weight.
As an analogy, let’s say you need a vehicle for getting groceries and running errands. Would you choose a semi-truck for this purpose?
No. It would be slow and difficult to drive. All those extra features would be worthless for your needs. They wouldn’t fade away in the background until they were needed. Instead, they would be all around you, constantly slowing you down, confusing you, and impeding your ability to perform simple tasks.
That analogy applies to picking a WordPress theme as well. Less is more, we can’t stress that enough.
Last year, the development team behind WordPress 5 was questioned about the future of theme development. The panel responded by stating that future theme should not try to do everything. The purpose of a theme is to style the front-end of your website with a new design. So, don’t pick a theme that tries to be everything.
In Summary
We hope this article proves useful to anybody faced with the dilemma of choosing a WordPress theme for their website. The options are endless. However, knowing should and should not have is half the battle.
Beyond the tips in this article, choosing the right theme for your WordPress website is a matter of taste and preference. Pick a theme you like, and good luck in your search!


Thanks David!
No problem! 🙂
I think I come to right place
Keep work hard I with you always
This is amazing guide line for new WP theme developer. I feel happy to read this article. Thanks for sharing this type article. But I have some suggestion for you that please write more and more tutorial about wp theme development and wp security. Because of wp theme design and development procedure is being changed. So you should try to continue write tops and tricks about wp. Thanks.
Thanks for creating a great article that gives so much value. I have built many WordPress websites with these so-called “monster themes” from Themeforest and it’s so true that you just don’t need that many features. Nowadays I just want a fast and good looking theme that does the purpose. I don’t need all the extra bells and whistles which I will never use. I will definitely try out Organic themes in the near future.
Thanks so much for the feedback, and for considering our themes! We hope you will enjoy them 🙂
Thanks for the post David.
As UX design becomes a ranking factor, so it’s better to invest time and effort to choose the right wordpress theme and need to take care of the things you mentioned.
Choosing the right theme is obviously important — the right one should give your content pizzazz, keeping it responsive across devices, while also loading in the blink of an eye. Yet with so many themes in the pool, it can be a rather daunting task to pick the best one possible.
Before buying a theme, or investing your time in customizing one, be sure to read through this list when it comes to selecting the perfect WordPress theme or you can contact website development company for WordPress customizations
Fantastic Blog! This blog really gives proper collaboration to picking the right theme step by step. Thanks for sharing.
Hey David I just love you man. Absolutely superb article & superb solution’s. You have clarified all the things so easily. Excellent thinking. Keep the things up. Will love to follow you onward.
Thanks George! I’m glad you found the post useful! 🙂
Hi David,
Great post man! Loved your writing style. never bored while reading this awesome work. Glad to be landed here. Thanks for creating & sharing a great article!
Trend Micro™ Security offers protection against Ransomware by blocking these threats from possible points of infection. It prevents access to dangerous websites, including
harmful links from social networks, spam and email messages.
Most importantly, it detects and deletes Ransomware variants if found in the system.
http://www.trendmicro.com/activate
http://www.trendmicro-activatee.com/
Hulu.com/Activate: Activation Hulu Code
1. The on-screen keyboard is the first method by
which you can log into Hulu Plus app. Enter your email ID and password to log in. 2.
You can easily activate Hulu Plus from http://www.hulu.com/activate link.
You will be given Hulu activation code from the ‘activate this device’ page.
You can also manage devices from this particular page.
3. Now, go to activation website on your computer and sign into your Hulu account using your email address and password.
4. You have to enter device activation code that
is shown on your TV screen and then, click ‘activate’.
5. Now, you will be logged into Hulu Plus account automatically.
http://www.hulusecurehulu.com
Wһat’s up it’s me, I am also visiting this website daily, this ᴡebѕite is in fact good and the users are truly
sһarіng good thoughts.
Yay google is my king aided me to find this great
site!
Greetings! I know this is kinda off topic however I’d figured I’d ask.
Would you be interested in trading links or maybe guest writing a blog article or vice-versa?
My site goes over a lot of the same subjects as yours and
I believe we could greatly benefit from each other.
If you might be interested feel free to send me an email.
I look forward to hearing from you! Great blog by the way!
Asking questions are in fact nice thing if you are not
understanding anything entirely, except this article gives good understanding yet.
What i don’t understood is in truth how you are no longer
really much more well-favored than you might be right now. You’re
very intelligent. You realize therefore considerably in relation to this topic, produced me in my opinion consider it from so many varied angles.
Its like women and men aren’t involved except it is one thing to
accomplish with Lady gaga! Your personal stuffs nice.
All the time deal with it up!
Nice post. I learn something totally new and challenging on blogs I stumbleupon on a
daily basis. It’s always exciting to read through content from
other authors and practice a little something from their web sites.
Thanks for a marvelous posting! I certainly enjoyed reading it, you will be
a great author.I will be sure to bookmark your
blog and will often come back from now on. I want to encourage you to definitely continue your great writing, have a nice weekend!
Great blog you have got here.. It’s difficult to find high quality writing like
yours these days. I truly appreciate people like you! Take care!!
Currently it sounds like WordPress is the top blogging platform out there right
now. (from what I’ve read) Is that what you are using on your blog?
This is a great tip particularly to those new to the blogosphere.
Simple but very precise information… Thank you for sharing this one.
A must read article!
Really awesome Blog Thenkx For Sharing This Article
Good blog
I believe what you published was actually very
logical. However, what about this? suppose you composed a catchier title?
I ain’t saying your content isn’t good., however suppose you added something that makes people want more?
I mean How To Pick A WordPress Theme For 2019 is kinda boring.
You might peek at Yahoo’s front page and watch how they write post headlines to get people to click.
You might add a related video or a pic or two to grab people
interested about what you’ve got to say. In my opinion, it would make your posts a little bit more interesting.
Thankx For Sharing this helpful article
Thanks. very nice article. I think it is aaperciated. Its really informmative and it is useful for me. I am work on Status Dairy
great
This Article is very osm I love it