The Pages Block is available in the Organic Blocks Bundle. The block displays content from selected pages on any page or post using the WordPress 5+ Gutenberg editor. It’s a great tool for guiding visitors to other relevant content throughout your website. Additionally, it’s a necessity for building custom home pages and landing pages.
Getting Started
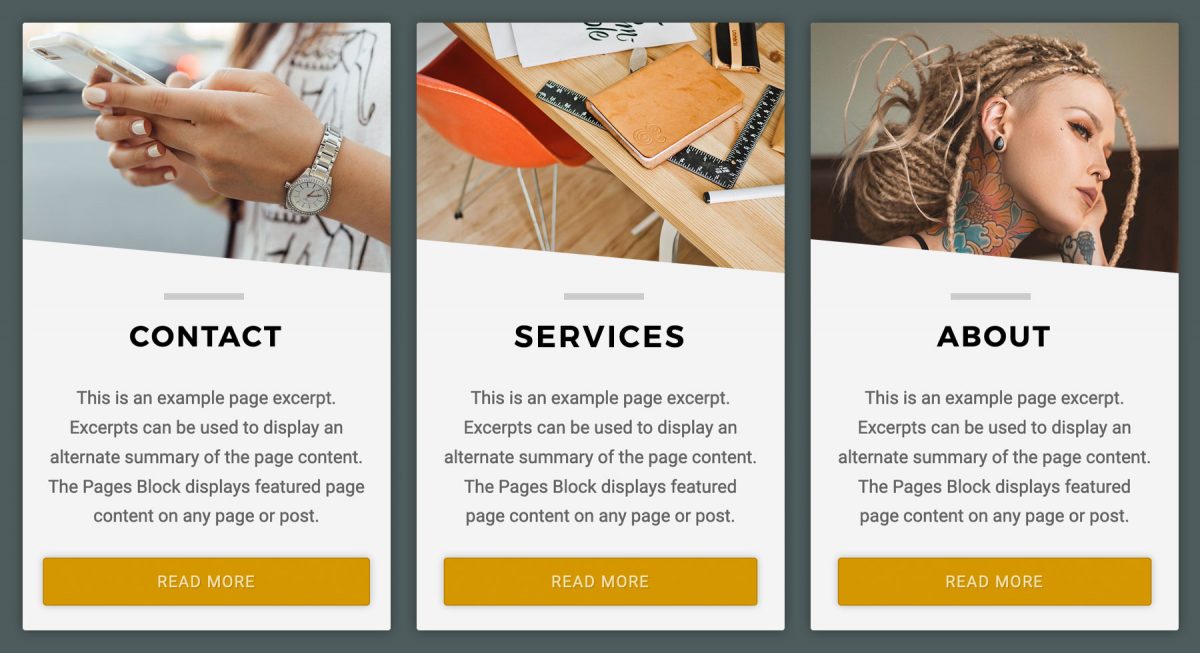
The Pages Block displays the featured image, page title, excerpt, and a “Read More” link for each selected page. Additionally, several options are provided for modifying the block settings, layout, and styles.
To get started, search “Organic” or “Pages” within your list of available blocks. Next, add the Pages Block within the WordPress 5+ block editor. Once added, select the desired pages you wish to display. Then, click the “Done” button. As a result, the selected pages render within the editor — exactly as they appear on your website.
Pages Block Options
Each instance of the Pages Block contains several options to change the appearance of your pages. The options have been divided into categories, and a description of each option is provided below.
General Settings
- Style: Choose from a list of per-defined styles for the block.
- Heading: Change the HTML heading of the page title.
- Orientation: Choose to display pages in a vertical or horizontal layout.
- Order: Choose the order in which to display pages.
Display Settings
- Image: Toggle the display of the page featured image.
- Title: Toggle the display of the page title.
- Excerpt: Toggle the display of page excerpt/summary.
- Link: Toggle the display of the page permalink button.
- Background: Toggle the display of the page background card.
Layout Settings:
- Columns: Change the number of columns. The range increases to a maximum of 6 columns.
- Gutter Width: Change the spacing in pixels between each post. The default spacing is 24 pixels.
Color Settings:
- Title Color: Change the color of the post title.
- Text Color: Change the color of the post excerpt.
- Background: Change the background color of posts.
- Button Color: Change the permalink button color.
Pages Block Requirements
The Pages Block requires published content on your WordPress site in order to display properly. As a result, we recommend publishing a few pages before using this block on a fresh WordPress installation.
All WordPress blocks, including Organic Blocks, require WordPress 5+ and the Gutenberg editor. Additionally, the Organic Blocks Bundle requires that your server is using PHP 7+ in order to work properly. Please Note: These are standard requirements for running WordPress 5+ on any web server.